How does a utilities insurance agent support their products and customers online before, during, and after the sale?
Service Line Warranties of America, a purveyor of insurance policies for non-public utility lines, needed a fresh site template to replace their aging web presence. Through an employer, I was contracted to provide a new web experience that not only looked more modern, but better served the needs of customers current and future.
Prototype Live Demo – click here
User Research
Customers of the site skewed much older than the national mean, being made up almost entirely of private homeowners and commercial real estate developers. The client had specific wishes to make the site accessible to customers with disabilities, and so from the beginning the site was engineered to be compatible with screen-readers used by the visually impaired and voice-based navigation systems used by those unable to control a traditional mouse.
Aside from the private customers making up the core of the user base, there were a significant number of users handling multiple service locations, commercial land owners utilizing the service for rental properties instead of, or in addition to, their own homes; and so priority was given to making sure that the addition of more than one property did not significantly detract from usability.
Design

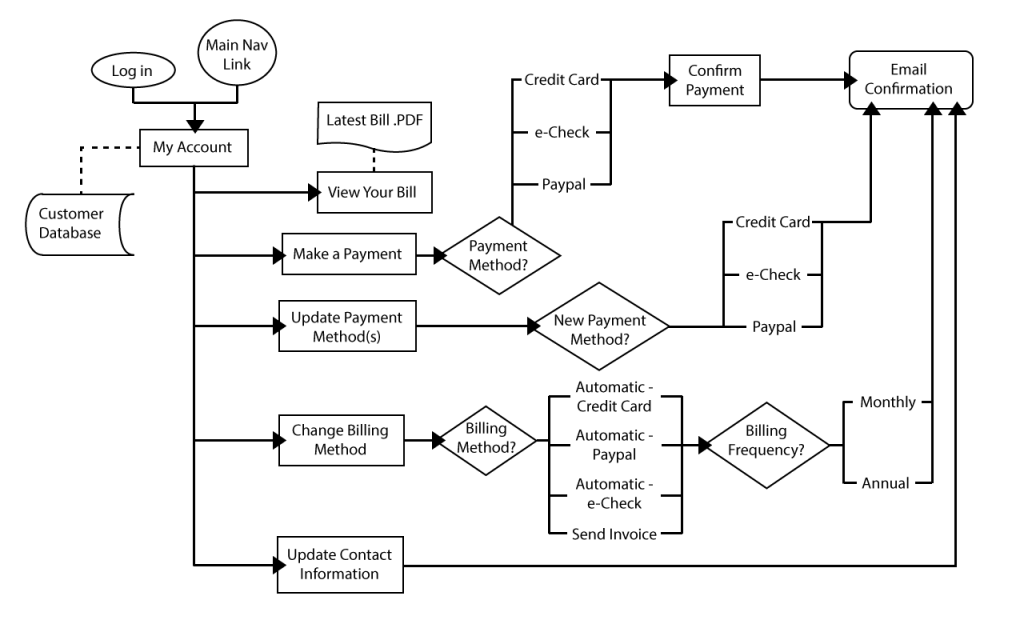
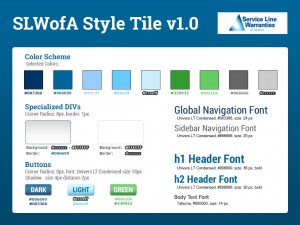
Due to the inextricable ties between the client’s services and water, a strong desire was kept from the very beginning to maintain a color scheme dominated by blue. The client from the beginning had ideas about layout, but in the end familiar conventions of site design won out, and a fairly traditional layout emerged in the wireframing process. Following this, I took the client’s feedback and crafted a Style Tile to inform design regarding color, type and borders, among other things. Finally, I combined the two in a series of different ways to provide options for the client.
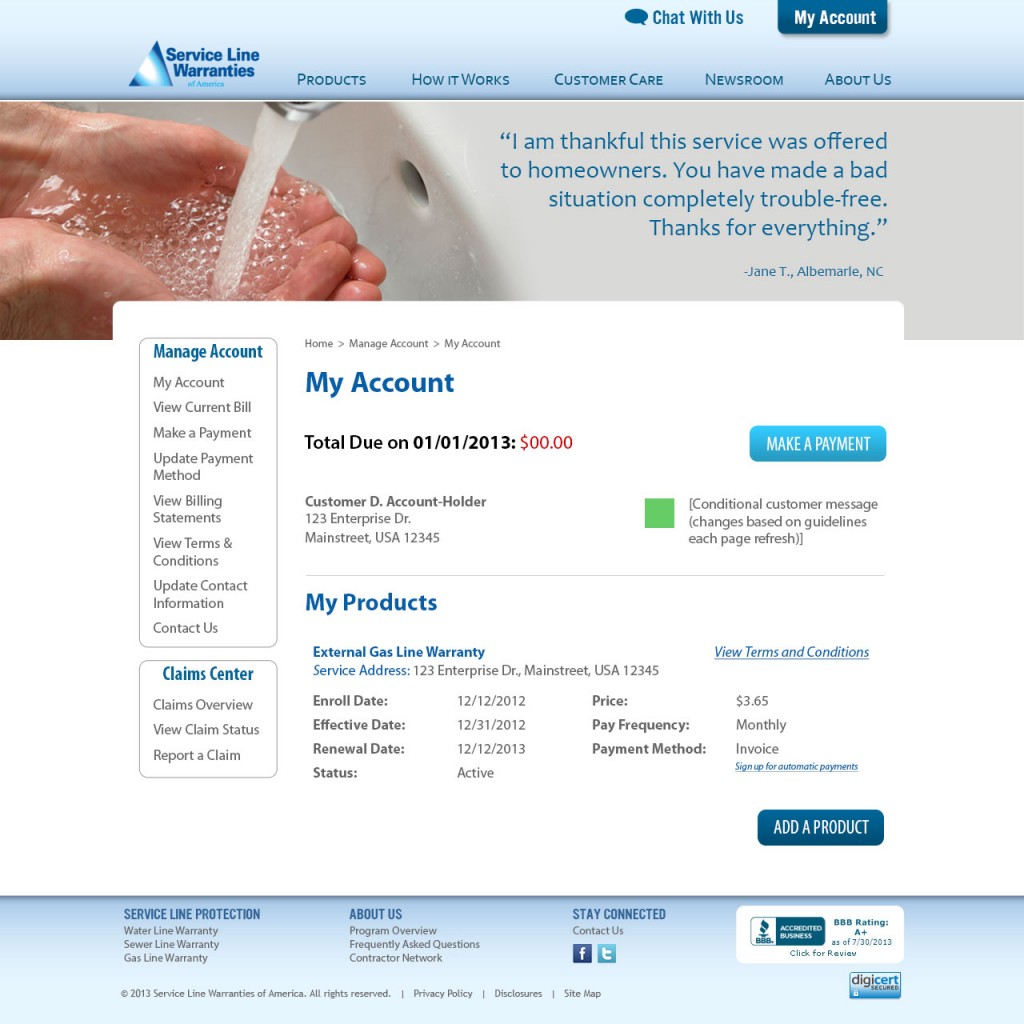
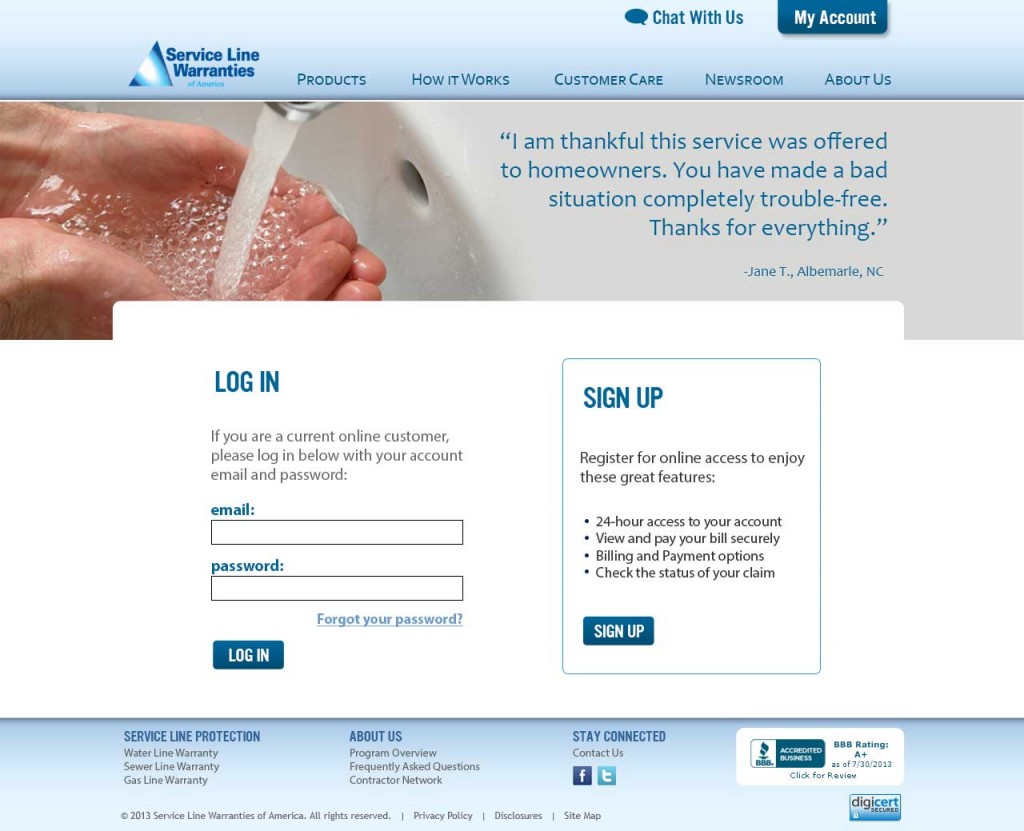
Once the client selected and approved the overall template, it was time to design individual pages, which was done with the help of the Style Tile from before. All in all, I created 36 pages within the new template, and would go on to develop a simple HTML page of each for the back-end developer to place functionality into.
Deliverables